このブログでも地図を表示していますが、特定のポイントを指定する方法が意外と難しい。
googlemapで、特定のポイントをクリックすると、そこの緯度経度が表示されるのだが…
微調整が難しい。
ならば!
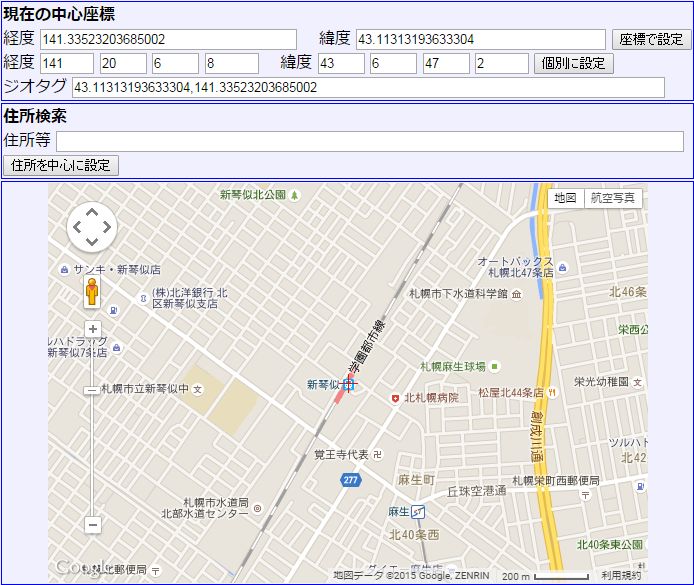
作ってみました、微妙に調整して座標を取得できるマップです。
そこで苦労したのが、センターマーカー
そう、真ん中でクロスしている赤いラインです。
検索して見つけた方法は、赤いクロスの画像を用意しておいて、そいつを真ん中に表示させるという方法。
マップの作成の際に、
var crosshairShape = { coords:[0,0,0,0], type:'rect' }; var marker = new google.maps.Marker( { map: map, icon: 'image/cross.png', shape: crosshairShape } ); marker.bindTo('position', map, 'center');
というコードを追加することで可能とわかった…
icon:で指示しているが、クロスの画像ファイルである。
ところが!
この方法だと、ちょいと動きが変…
地図をドラッグさせると、一瞬クロスマーカーが動いてしまうのだ。
こりゃ~やりずらい!
というわけで、動かないマーカーを表示させるべく、試行錯誤…
ようやく完成したのがGoogleMaps中心座標取得である。
メインとなる部分は、
/**************************************************************************/ function CrossControl( controlDiv, map ) /* * センターマーカーオブジェクト ***************************************************************************/ { var mapDiv = map.getDiv(); // 縦のライン var controlCrossV = document.createElement('DIV'); controlCrossV.style.position = 'absolute' controlCrossV.style.borderStyle = 'none none none solid'; controlCrossV.style.borderWidth = '1px'; controlCrossV.style.borderColor = 'red'; controlCrossV.style.height = crossSize + 'px'; controlCrossV.style.marginTop = (( mapDiv.offsetHeight - crossSize + 1) / 2) + 'px'; controlDiv.appendChild( controlCrossV ); // 横のライン var controlCrossH = document.createElement('DIV'); controlCrossH.style.position = 'absolute' controlCrossH.style.borderStyle = 'solid none none none'; controlCrossH.style.borderWidth = '1px'; controlCrossH.style.borderColor = 'red'; controlCrossH.style.width = crossSize + 'px'; controlCrossH.style.marginTop = mapDiv.offsetHeight / 2 + 'px'; controlCrossH.style.marginLeft = (( crossSize - 1 ) / -2) + 'px'; controlDiv.appendChild( controlCrossH ); } /**************************************************************************/ function createCenterMaker() /* * センターマーカー作成 ***************************************************************************/ { var CrossControlDiv = document.createElement('DIV'); var crossControl = new CrossControl( CrossControlDiv, map ); CrossControlDiv.index = 1; map.controls[google.maps.ControlPosition.TOP].push( CrossControlDiv ); }
こんな感じ…
コントロールとして、クロスするラインのオブジェクトを作成し、貼り付けるだけである。
これで、グリグリやってもクロスマーカーは動かない。
コントロールは、既存のコントロールとの兼ね合いで配置される場所が変わるので、今回はなにもコントロールが配置されていない、TOPを基準として配置場所を計算しています。
特定のポイントも探しやすくなりました。



コメント
動かないクロスマーカー。
このテクニックはとても凄いと思います。
私の求めるものとピタリ合致しています。
このテクニックは再利用させていただいてもよろしいでしょうか?
どうぞ、お使いください。
他のコントロールの配置状況によっては簡単にはいかないかも知れませんが、配置の基準位置さえしっかりできれば、問題ないかと…
hirolinさん、こんにちは。
快諾感謝です。
いえいえ、元の造りが秀逸なので、何の苦労もなく、実現できました。(ほぼまんま?(笑))
googlemapは、まだあまり詳しくないのですが、実現する感性が素晴らしいです。こんなアプローチがあったなんて。。
以下、作成途上の、とあるサービスの一部で、実現してみたurlです。
http://phoenix-d.jp/am/a87ff679a2f3e71d9181a67b7542122c/hmv
静的マップベースの位置登録補助に動的マップを利用しようとして、そこにクロスバーを表示してみました。
ほんとに途上なので、突っ込みご容赦(笑)
こんにちは!
urlを拝見すると、4分割しているラインがそうなのかな?
無事に移植できたようで、なによりです。
こんばんは。
そうです、そうです。
おっと、長さをいじっていましたね。
メルカトルなので、中心位置、というよりは、
中心位置と同じ緯度線、経度線としての表示の
ほうが、地図内の周囲を見比べる、よい目安と
なるので、長くしています。
全く動かないから、凛としたその佇まいとしても
結構気に入っています。(おかげさまで。。。)
(航空機がお好きなんですね。ちょっと親近感。。)
こんにちは~!
なるほど、緯度経度線としての利用なのですね~
応用範囲が広がるって、うれしいですね~!
航空機、好きです… でも、このブログのアイコンにもあるように、鉄道も好きです…
Masashi Arizonoさんも、お仲間ですか~? こりゃ、うれしいですね!